In this tutorial we will create a bumper graph using 3D Stroke, Trapcode plug-in very versatile with which you can create lines, handle and move them in 3D space in After Effects with the ability to connect to the virtual camera.
The project is available from the following link:
www.thisappear.com/download/3Dgocce.zip
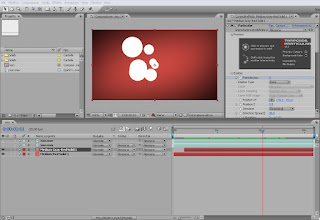
The result is this:
1.
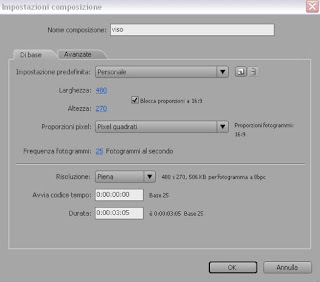
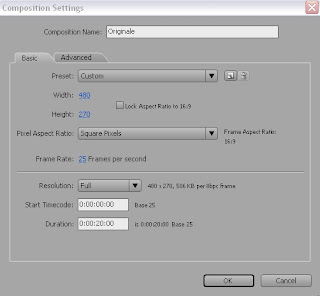
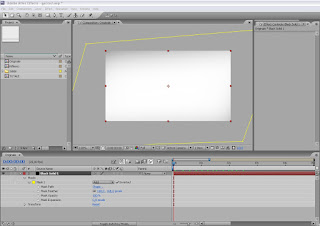
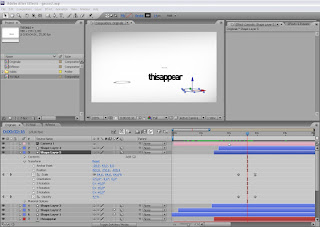
We're going to create a composition called "original" with these settings:

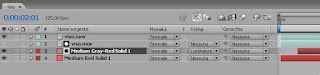
2. We have our
composition a white background color, then: Edit> background color, choose white. Then create a new solid black, draw a diamond-shaped mask and the gradient by increasing the value of "Mask Feather."


3.
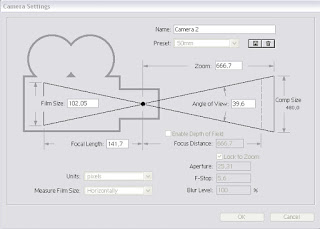
Let's create a camera with a 50mm lens. Layer> New> Camera. These are the settings:

4.
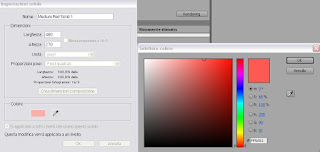
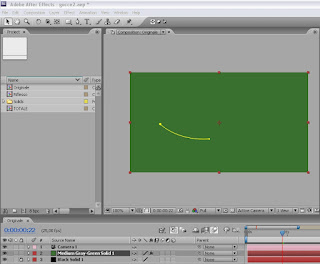
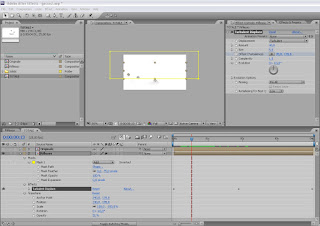
Now let's create our black drops. Create a solid color on the size of any settlement. Layer> New> Solid. Click on "Fit to comp", ok.
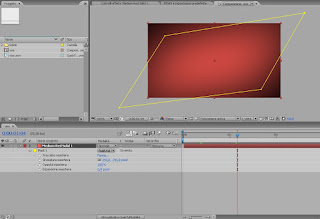
Disegnamoci over with a feather mask is not chiusa e curva non troppo grande:

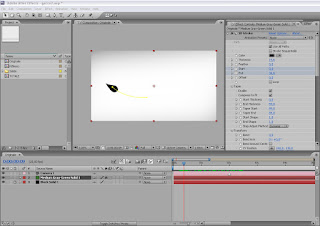
5.
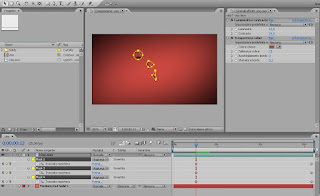
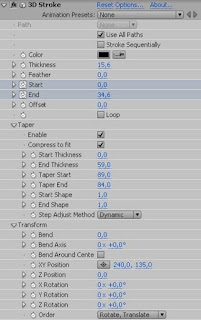
La maschera ci serve per applicare il 3D Stroke. Effetti > Trapcode > 3DStroke. Le impostazioni date al 3D Stroke non generano una linea ma una forma nera animata che ricorda una goccia:

6.
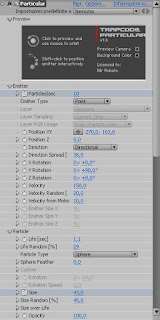
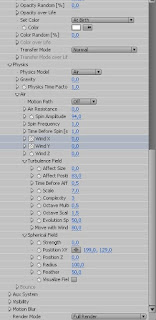
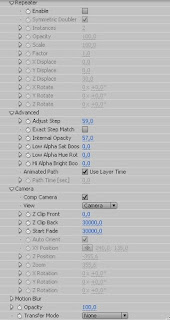
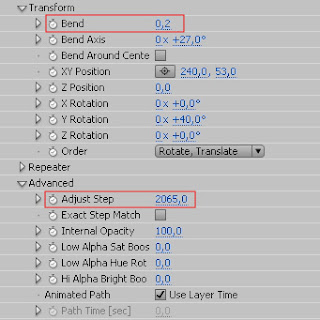
Le impostazioni di base sono le seguenti. Alcune però devono essere animate. Per questa fase vi consiglio di fare riferimento al progetto scaricato.


Comunque scriverò di seguido il Keyframe Data di After Effects per il livello 3D Stroke. (Copiare ed incollare sul livello del 3D Stroke il testo seguente. Verranno automaticamente generati dei Keyframe):
Adobe After Effects 8.0 Keyframe Data
Units Per Second 25
Source Width 480
Source Height 270
Source Pixel Aspect Ratio 1
Comp Pixel Aspect Ratio 1
Effects 3D Stroke #1 Start #8
Frame
54 0
64 100
Effects 3D Stroke #1 End #9
Frame
45 0
71 100
End of Keyframe Data
7.
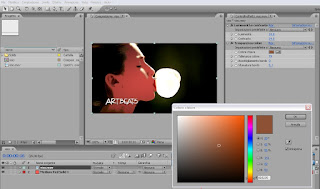
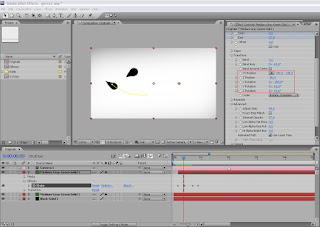
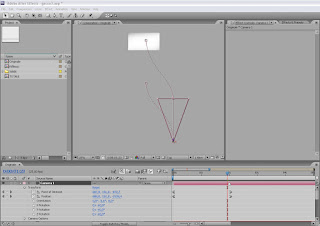
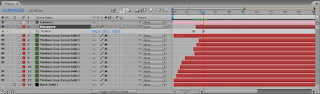
Ora dobbiamo effettuare una operazione un pò complessa. Creata la prima goccia e facendo in modo che si muova verso di noi (verso la Telecamera), dobbiamo creare delle copie del livello (Ctrl+D) per creare altre gocce. Ogni nuova goccia la modifichiamo usando il sotto menu Trasform dell'effetto 3D Stroke e modificando la curva della maschera. Dobbiamo fare in modo che una dopo l'altra seguano un percorso verso di noi. Io ho simulato un tuffo e delle gocce che poi saltano verso l'alto.

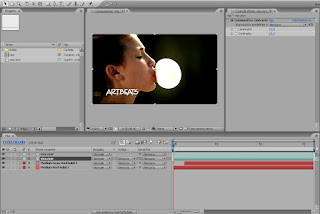
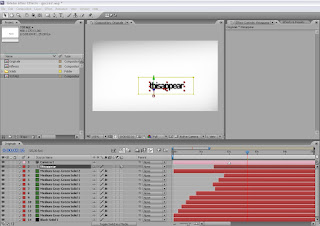
Ho aggiunto in seguito una scritta che esce fuori dall'acqua.

8.
Tra le gocce appare una linea fatta di puntini. Anche quella è generata con 3D Stroke. Quindi create un nuovo solido, applicate il 3DStroke, disegnate una maschera molto lunga stavolta. e modificate i valori "Bend" per variare la forma e "AdjustStep" per la quantità di pallini da visualizzare.

again you have to animate the Start and End to appear and disappear, the line:
Adobe After Effects 8.0 Keyframe Data Units
Per Second 25 Source Width 480
Source Height 270 Source Pixel Aspect Ratio 1 Comp Pixel Aspect Ratio 1
Effects 3D Stroke # 1 Color # 5
Frame Alpha Red Green Blue 0 0 255 0
Effects 3D Stroke # Frame Thickness 1 # 6
Effects 2.7 3D Stroke # 1 # 7
Feather Frame
0
Effects 3D Stroke #1 Start #8
Frame
18 0
46 100
Effects 3D Stroke #1 End #9
Frame
0 0
43 100
Effects 3D Stroke #1 Offset #10
Frame pixels
0
End of Keyframe Data
9.
A questo punto dovremmo avere la linea, la scritta e tutte le nostre gocce animate. E' interessante fare un movimento di camera che segua tutto il percorso. Ricordiamoci di modificare le curve di movimento affinchè la carrellata risulti più morbida.

10.
Per creare la riflessione in basso, duplichiamo nella libreria la composizione "Originale" e la copia la chiamiamo "Riflesso". Ribaltandola e applicando una maschra sfumata otterremo una riflessione.

E' importante però modificare alcune parti della composizione "Riflesso" perchè sia verosimile, tipo nascondere qualche livello e adattare la posizione della scritta all'originale.

11.
In fine aggiungere durante il percorso degli anelli animati tridimensionali that help to give the idea of \u200b\u200ba water surface.

I realize that this tutorial is a bit complex. Help you with the project download page at the beginning.
Bye.